Overskrifter
Hvorfor det er viktig
Overskrifter gjør det lettere å orientere seg på siden. Mange brukere "skanner" siden etter overskrifter og lenker, for å se om de er på riktig side og finner svar på det de lurer på. Riktig koding på overskriftene er spesielt viktig for brukere av opplesningsverktøy, både for orientering og navigering på siden.
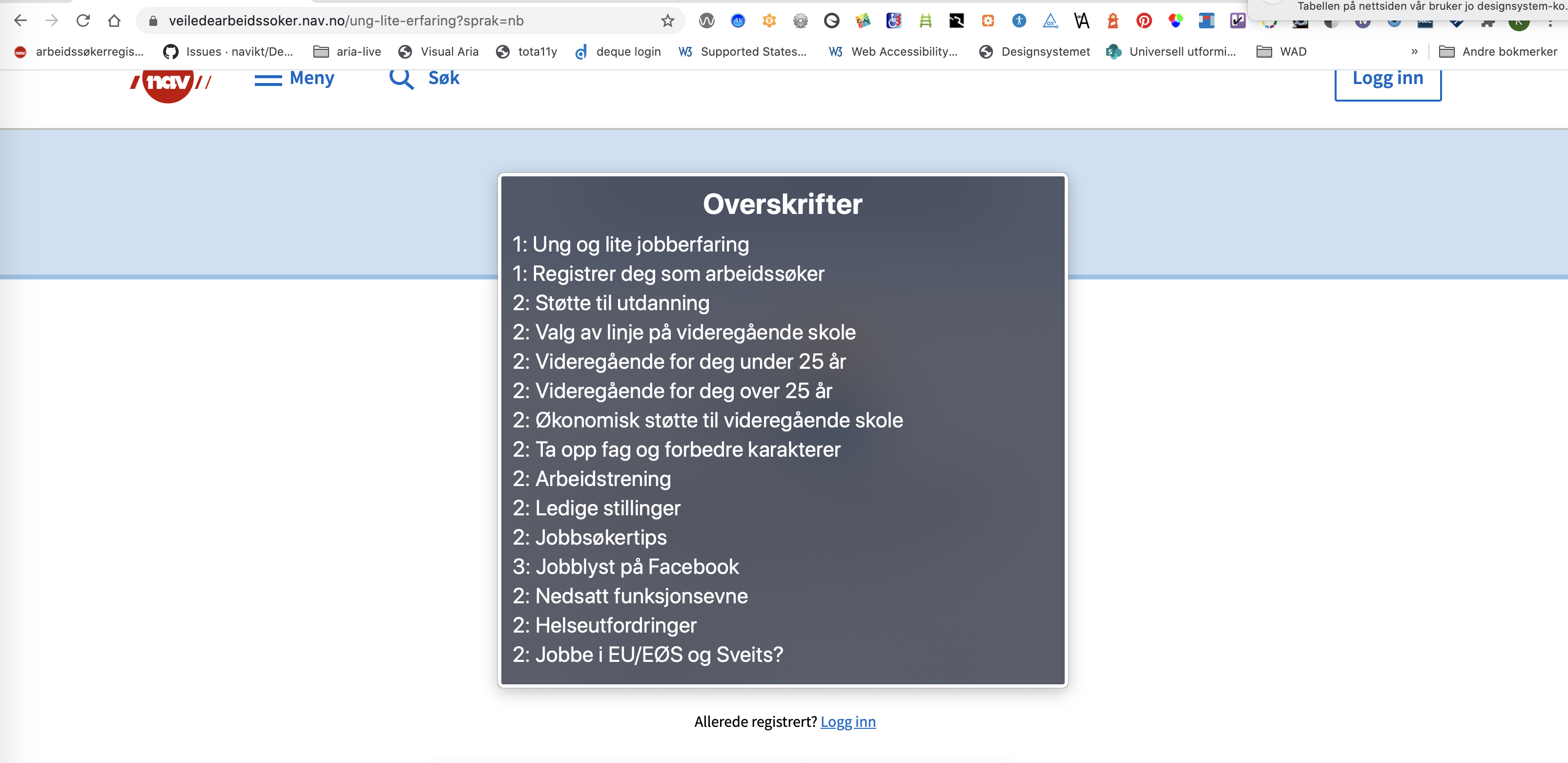
Slik ser en overskriftsliste i skjermleseren VoiceOver ut på en side på nav.no:

Teststeg
Det er en del testregler på overskrifter som dekkes av automatiserte verktøy, se også Hvilket verktøy er best? der vi viser hva SortSite, ARC Toolkit og W3C tester.
Utover disse automatiserte testene er det en del du alltid må teste manuelt:
- Er innholdet på siden organisert ved hjelp av overskrifter, og der passende med underoverskrifter?
- Er all tekst som ser ut som overskrifter også kodet med overskriftstag (<h*>)
- Dersom en overskrift er del av et visuelt overskriftshierarki, må du sjekke om den er kodet med samme nivå som den visuelle overskriften. Det vil si er overskrift som visuelt på nivå to også kodet som nivå 2? Det bør ikke hoppes over overskriftsnivåer.
- Beskriver overskriftene innholdet på siden? Sjekk både overskrifter og ledetekster i skjema og tabeller.
Verktøy du kan bruke
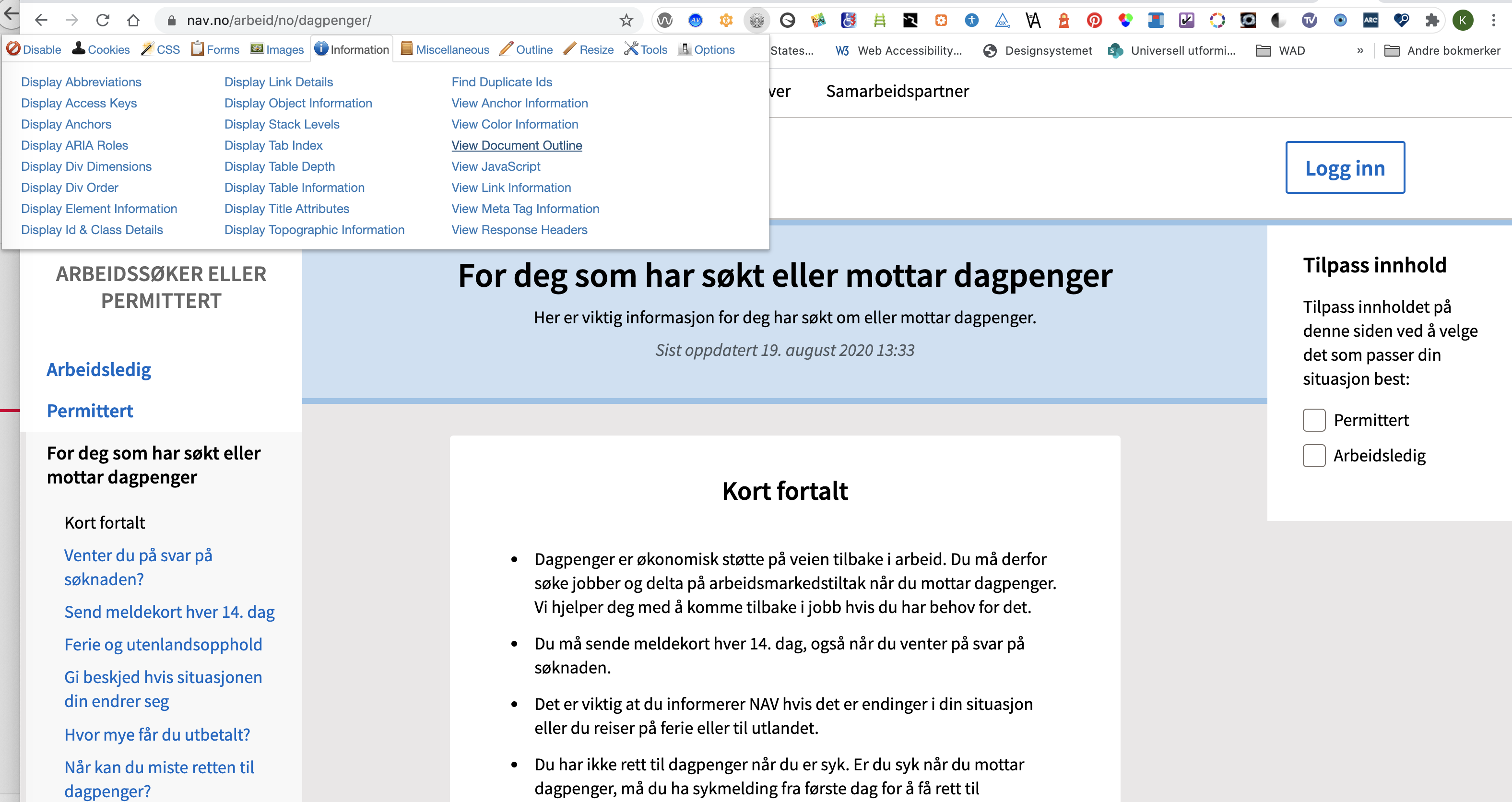
For å se Overskriftshirarki og -rekkefølge kan du bruke forskjellige verktøy, som for eksempel Web Developer Toolbar for Chrome (lenke til download). Bruk "information" --> "view document outline".

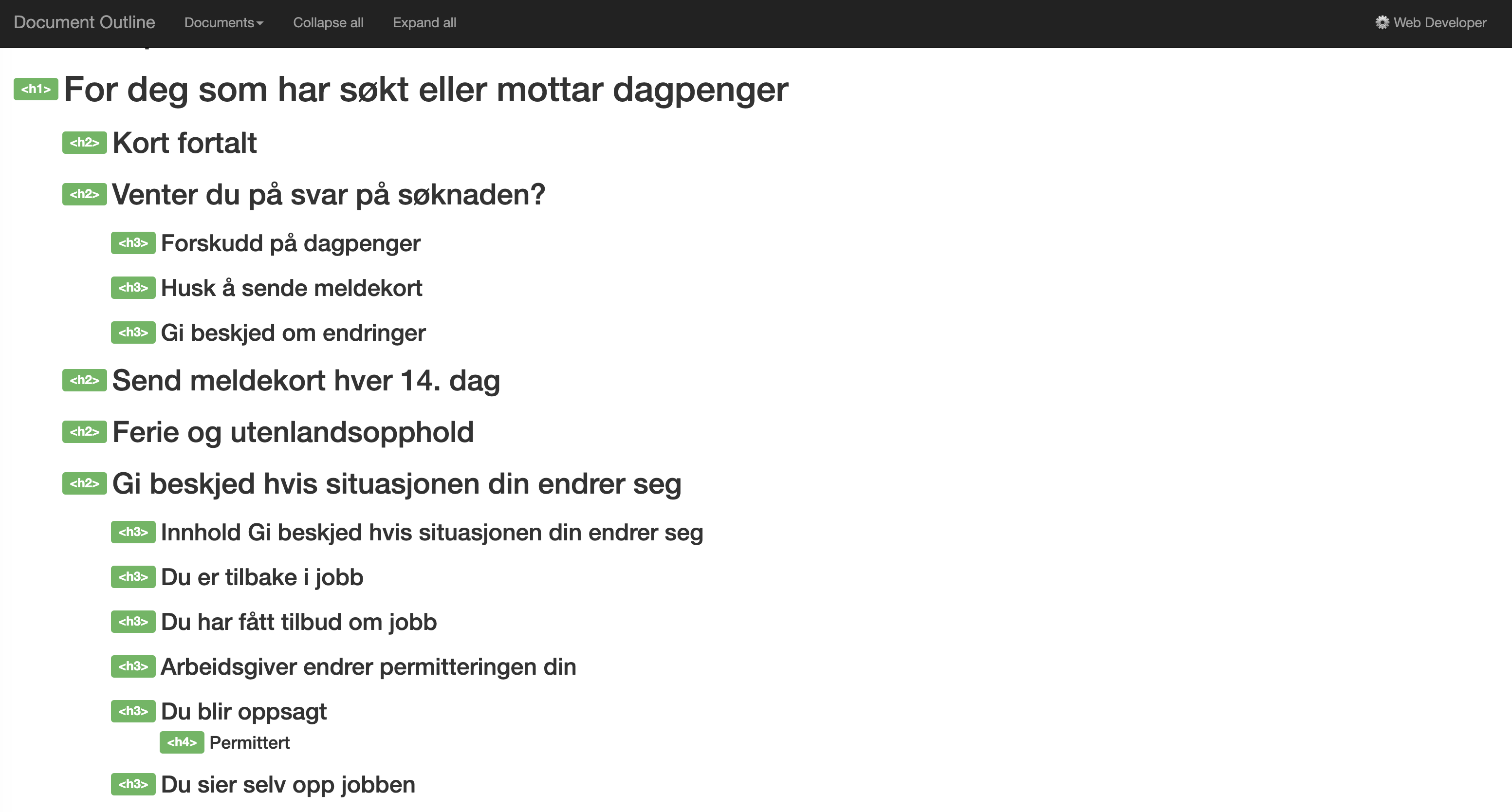
Document Outline Web Developer Toobar genererer:

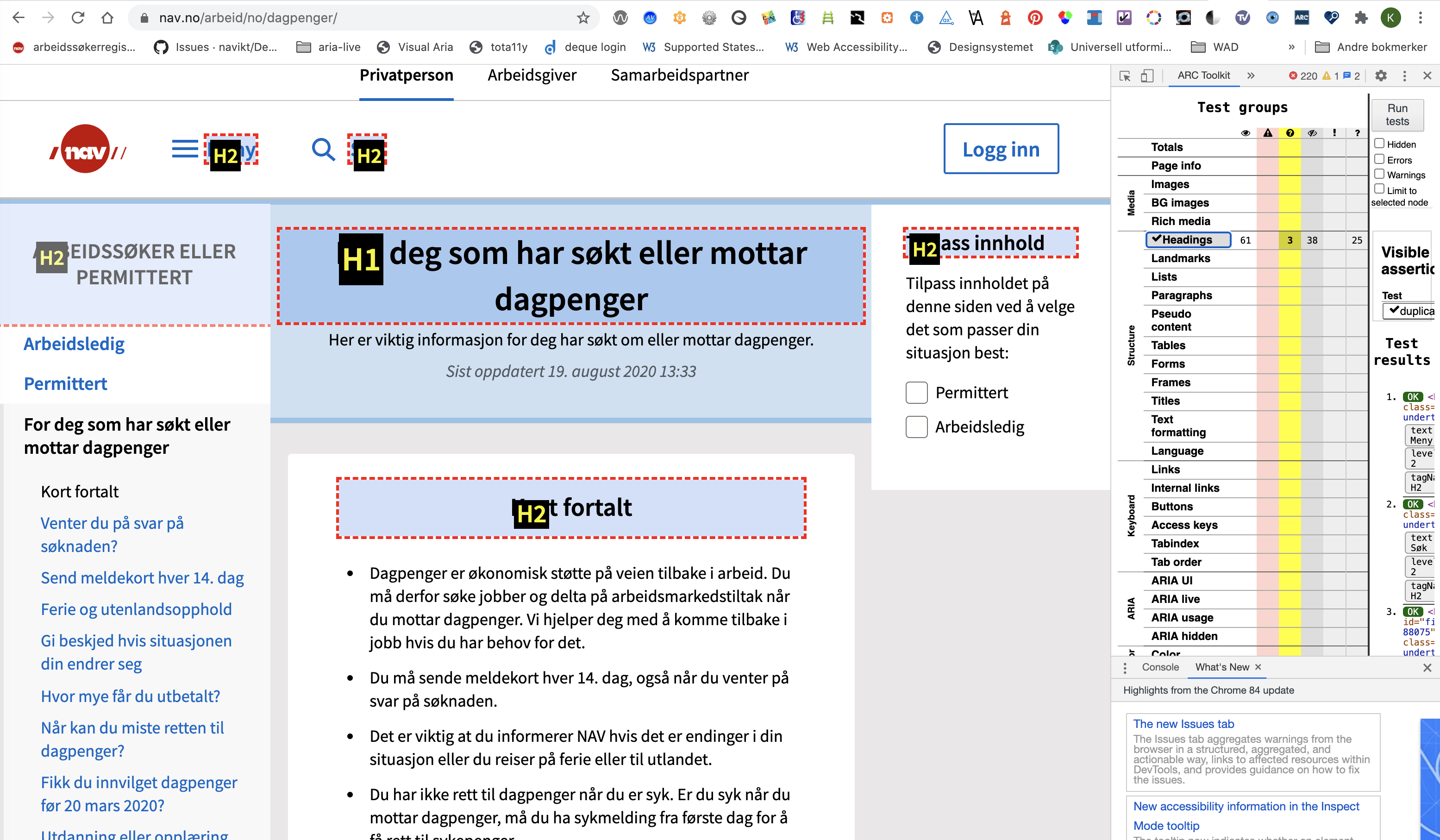
Hvis du bare ønsker å se hva som er en overkrift på siden og med hvilket nivå, kan du også bruke ARC toolkit. Husk at du på denne måten ikke kan sjekke om overskriftene er på riktig nivå, siden du ikke ser rekkefølgen og hirarkiet.