Tjenestedesigner
En tjenestedesigner jobber strategisk med å utforske tjenester, tenker helhetlig og på tvers av kontaktpunkter og skaper felles forståelse gjennom visualiseringer. NAVs tjenestedesignere har derfor teknikker og tilnærminger som kan sikre inkluderende tjenestereiser og brukerreiser. Tjenestedesignere i NAV jobber etter denne definisjonen: "En tjeneste er universelt utformet når den passer for alle brukere (i størst mulig grad og uten behov for tilpasning) gjennom å la brukere velge kontaktpunkter som passer dem."
En inkluderende tjenestedesigner designer brukersentrert til et mangfold av brukere. Ved å kartlegge situerte, kontekstuelle behov kan man starte å gjøre inkluderende design. Her anbefales det å først designe brukerreisen og tjenesten for de mest komplekse scenarioene - og la mainstream brukerreisene vente. Da er det enklest å komme frem til løsninger som fungerer for alle.
UU-tipset til deg som Tjenestedesigner er:
Planlegg brukerreisen for ulike sårbarheter, funksjonsevner og situasjoner
Still deg følgende 3 spørsmål:
- Forstår alle brukere tjenesten og hva de skal gjøre for å bruke den?
- Klarer alle brukere å komme seg gjennom hele brukerreisen?
- Hvordan er brukeropplevelsene - er det noen som gråter ved kjøkkenbordet?
Det er manger måter å sjekke av disse spørsmålene på. Vi foreslår denne metoden:
1. Forstår alle brukere tjenesten og hva de skal gjøre for å bruke den?
- Kartlegg de ulike kontaktpunktene en brukerreise for tjenesten kan inneholde.
-
Sjekk av kontaktpunktene med tanke på et bredt spekter av funksjonstap og situasjoner, inkludert
- Nedsatt syn, Blind, Førerhund, Rullestol, Krykker, Gåstol, Barnevogn, Lesevansker, Døv og Hørselshemmet.
- Redusert finmotorikk, kognisjon, oppmerksomhet, språkforståelse.
- Ikke norskspråklig, kun D-nummer (ikke personnummer), avhengig av bil, på kode 6 og 7, kan eller ønsker ikke å bruke digitale løsninger, formell/uformell hjelper til noen som ikke selv kan bruke tjenesten.
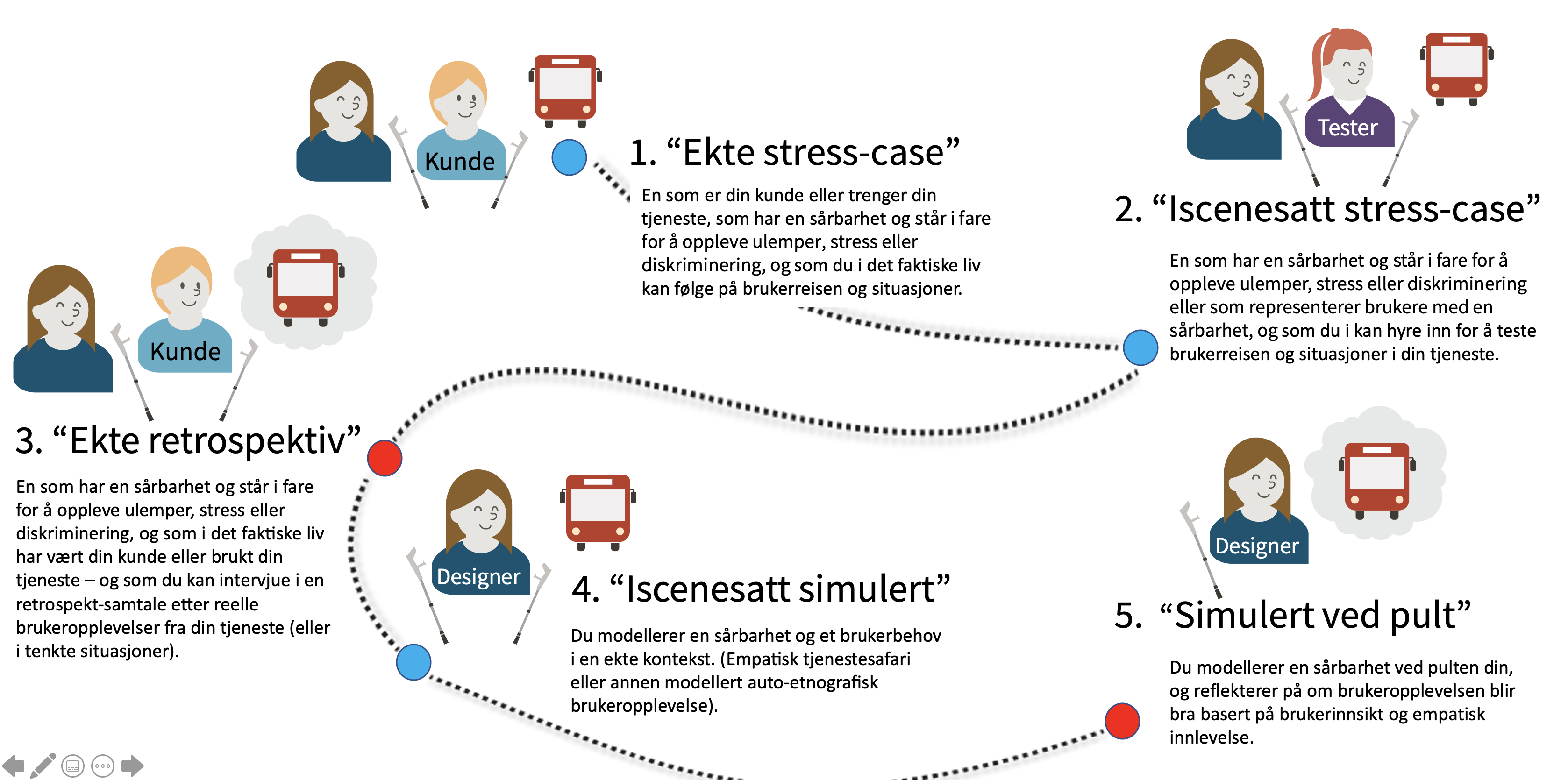
Anbefalt tilnærming til inkluderende innsiktsarbeid

- “Ekte stress-case” - En som er din kunde eller trenger din tjeneste, som har en sårbarhet og står i fare for å oppleve ulemper, stress eller diskriminering, og som du i det faktiske liv kan følge på brukerreisen og situasjoner.
- "Iscenesatt stress-case" - En som har en sårbarhet og står i fare for å oppleve ulemper, stress eller diskriminering eller som representerer brukere med en sårbarhet, og som du i kan hyre inn for å teste brukerreisen og situasjoner i din tjeneste.
- "Ekte retrospektiv" - En som har en sårbarhet og står i fare for å oppleve ulemper, stress eller diskriminering, og som i det faktiske liv har vært din kunde eller brukt din tjeneste – og som du kan intervjue i en retrospekt-samtale etter reelle brukeropplevelser fra din tjeneste (eller i tenkte situasjoner).
- "Iscenesatt simulert" - Du modellerer en sårbarhet og et brukerbehov i en ekte kontekst. (Empatisk tjenestesafari eller annen modellert auto-etnografisk brukeropplevelse).
- "Simulert ved pult" - Du modellerer en sårbarhet ved pulten din, og reflekterer på om brukeropplevelsen blir bra basert på brukerinnsikt og empatisk innlevelse.
2. Klarer alle brukere å komme seg gjennom hele brukerreisen?
-
Sjekk at for alle brukere finnes det minst 1 mulig kontaktpunkt de kan bruke i hvert steg i brukerreisen.
- Involver gjerne sluttbrukere.
- Gå gjerne ut i felten og gjør service safari.
- Bruk gjerne empatisk modellering fra NAVs empatilab - f.eks. kan du låne rullestol, krykker, eldredrakt og briller som simulerer synsnedsettelser.
- Be gjerne om hjelp fra produktteam til å vurdere UU i digitale flater.
Hvis du kan kan svare JA på de to første spørsmålene (og har sjekket om dette faktisk er tilfelle for alle potensielle brukere) så er tjenesten din universelt utformet. Alle har mulighet til å velge et kontaktpunkt de kan bruke. Du har med det sikret et minimum av tilgjengelighet, fjernet barrierer og bidratt til at flere kan leve selvstendige liv.
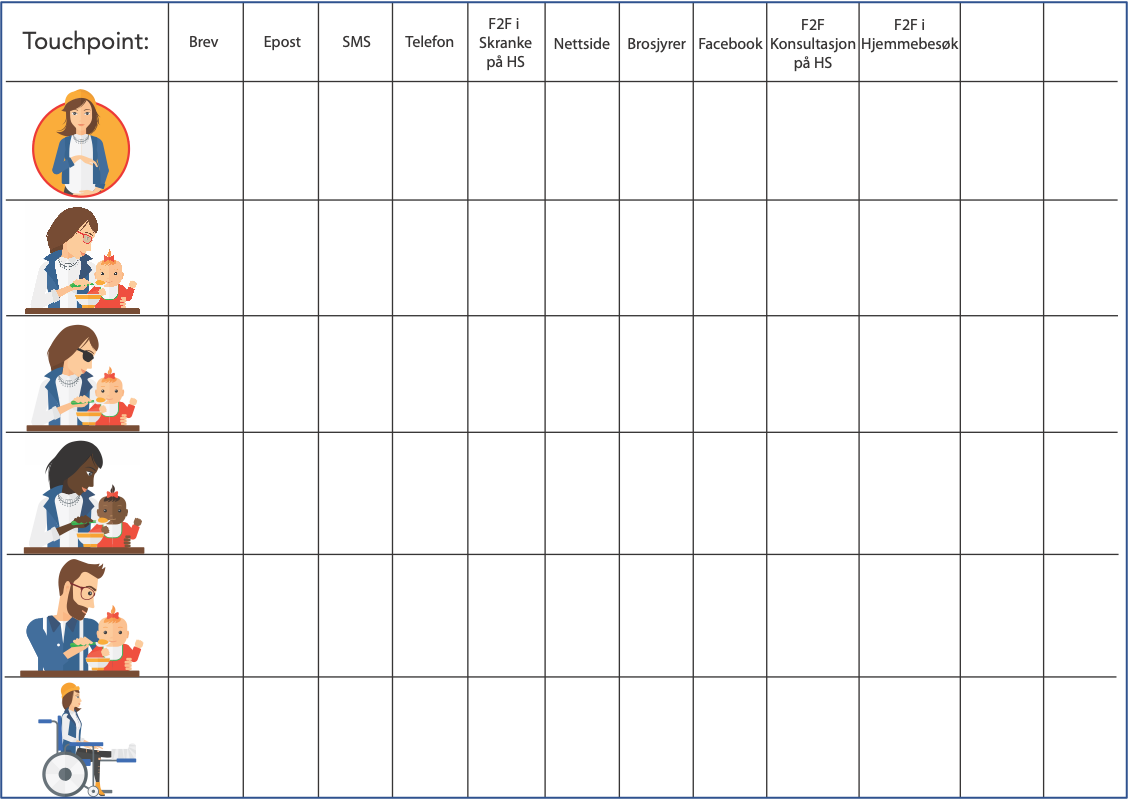
Touchpoint Accessibility Matrix
Du kan bruke en Touchpoint Accessibility Matrix for å kartlegge kontaktpunktene. Map brukergruppene og kontaktpunktene, og marker hvor tilgjengelig kontaktpunktene er for de enkelte brukergruppene:

3. Hvordan er brukeropplevelsene - er det noen som gråter ved kjøkkenbordet?
Når du undersøker det tredje spørsmålet, handler det ikke bare om at ingen skal ekskluderes - det handler også om at ingen skal diskrimineres eller få uverdige opplevelser. Universell utforming er anti-diskriminerende design. Uansett hvem du er, skal alle føle seg møtt med respekt i kontakten med NAV.
Her bør man derfor også tenke på brukeropplevelsen til personer med transidentitet, ME/CFS/fatigue, sosial angst, autismespekterforstyrrelser, ikke-norsk kultur, ulike religioner, dårlig råd, rusavhengighet, kriminell status, ulikt aldersspennet fra tenåring til eldre, smerter og et mangfold av familiesammensetninger. Alt dette kan også føre til diskriminering, økt ulempe eller økt stress - og er derfor sårbarheter vi må ta hensyn til.
Husk også på interseksjonalitet (kryss-diskrimering) - som betyr at flere sårbarheter kommer oppå hverandre. For eksempel kan du både være tenåring, ha autisme, være skeiv og bruke rullestol.
Ble du inspirert? Sett deg gjerne inn i "gap-modellen" og "interaksjonsmodellen for funksjonshemming. Gap-modellen er forklart veldig enkelt i dene videoen.
Service Accessibility Walkthrough
Du kan bruke en Service Accessibility Walkthrough for å se på hele brukerreisen for enkelte brukere. Sjekk om det er brukbare kontaktpunkter i hvert steg av reisen. Hvis ikke, hva kan gjøres for å forbedre brukereopplevelsen?

"A service is universally designed when it is fitting for all users to the greatest extent possible and without the need for adaptation or specialized design by ensuring the user can select touchpoints matching their needs." (Design Section, NAV)
Del gjerne egne erfaringer eller motta veiledning ved å kontakte oss på uu@nav.no og (NAV-intern) slack-kanal #nav-uu.